Download Bundle Svg Webpack - 193+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-exp-by-aland.blogspot.com/2021/06/bundle-svg-webpack-193-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Bundle Svg Webpack - 193+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Bundle Svg Webpack - 193+ SVG File for Silhouette I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: Move svg and png fallback files into the destination folder. I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks.
I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack?
Bundle a module for the client to check for svg support. I am wondering how to set up an inline svg with webpack? Bundle a module for the client that returns the correct url for the image based on svg support. I have my webpack.config set up correctly with the file loader. Every time i use svg images, i want to provide png fallbacks. However the example shows using a background image like this: Move svg and png fallback files into the destination folder.
Download List of Bundle Svg Webpack - 193+ SVG File for Silhouette - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I am wondering how to set up an inline svg with webpack?

Babel Webpack Fundamentals Tezify Blog from cdn.tezify.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 193+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File However the example shows using a background image like this: Bundle a module for the client to check for svg support. Webpack is a build tool for asset bundling and dependency management. Webpack can be configured by a config file. I have my webpack.config set up correctly with the file loader. Webpack is used to compile javascript modules. I am wondering how to set up an inline svg with webpack? Bundle a module for the client that returns the correct url for the image based on svg support. For this to work you also need to configure a svg loader, because the file is a svg file: Every time i use svg images, i want to provide png fallbacks.
Bundle Svg Webpack - 193+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 193+ SVG File for Silhouette Learn how to bundle a javascript application with webpack 5. Bundle a module for the client that returns the correct url for the image based on svg support.
Every time i use svg images, i want to provide png fallbacks. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
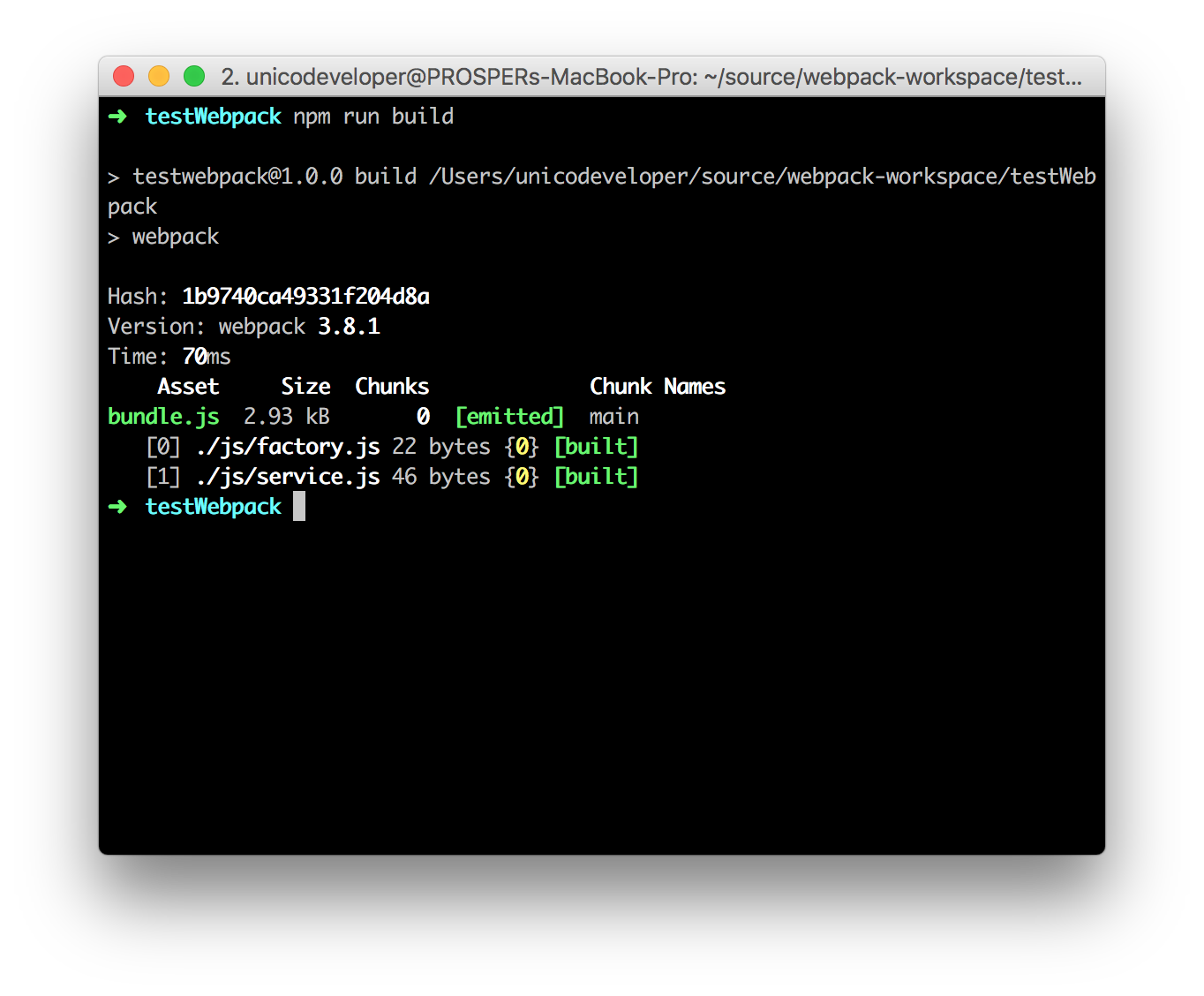
Webpack is a module bundler which means that it bundles together all of your javascript files to one or multiple files commonly named bundle.js. SVG Cut Files
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client that returns the correct url for the image based on svg support. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
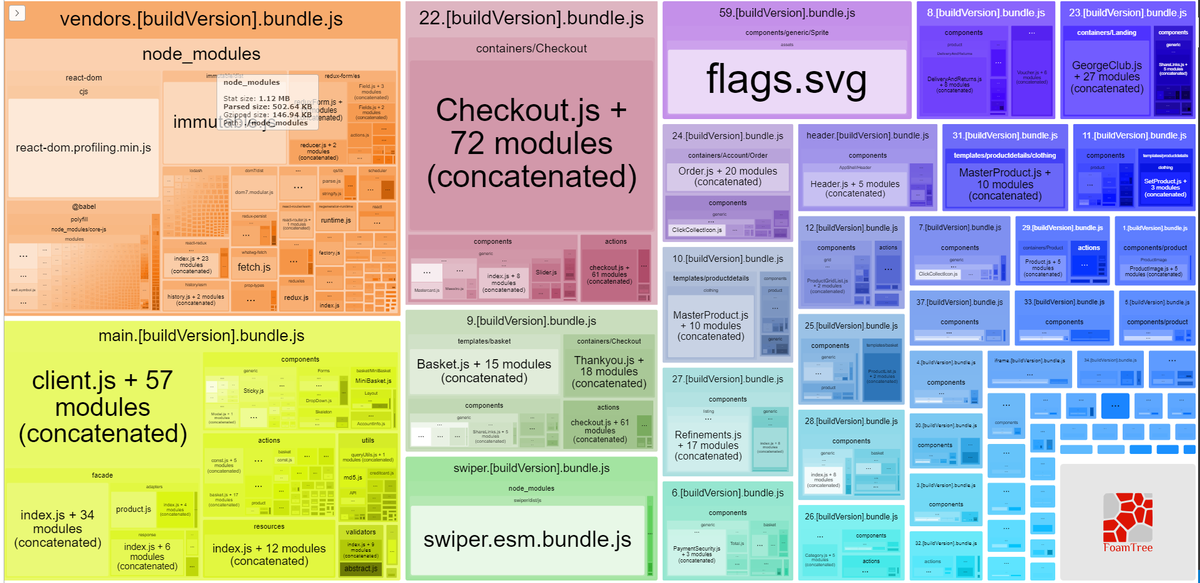
Ivan Akulov On Twitter Okay It S Friday Let S Have Some Web Perf Fun 1 Run A Webpack Build With Webpack Bundle Analyzer 2 Take A Screenshot And Reply To This Tweet 3 I Ll for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. I am wondering how to set up an inline svg with webpack?
Getting Started With Webpack Part 6 Working With Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I have my webpack.config set up correctly with the file loader. Bundle a module for the client that returns the correct url for the image based on svg support. Bundle a module for the client to check for svg support.
Tree Shaking Font Awesome Icons Spencer Miskoviak for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client to check for svg support. Every time i use svg images, i want to provide png fallbacks. Bundle a module for the client that returns the correct url for the image based on svg support.
Changes Coming To Webpack In 2021 Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client that returns the correct url for the image based on svg support. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
However the example shows using a background image like this: Bundle a module for the client to check for svg support. Bundle a module for the client that returns the correct url for the image based on svg support.
How To Load Image Files With Webpack File Loader Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Move svg and png fallback files into the destination folder. However the example shows using a background image like this: Bundle a module for the client that returns the correct url for the image based on svg support.
How To Load Svg With React And Webpack Pluralsight for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Move svg and png fallback files into the destination folder.
Starting With Webpack From Scratch Netlify for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
However the example shows using a background image like this: Move svg and png fallback files into the destination folder. Bundle a module for the client that returns the correct url for the image based on svg support.
Cache Reset With Webpack Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client that returns the correct url for the image based on svg support. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader.
Minimizing Webpack Bundle Size for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Move svg and png fallback files into the destination folder. However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack?
Minicssextractplugin Webpack for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client that returns the correct url for the image based on svg support. Move svg and png fallback files into the destination folder. However the example shows using a background image like this:
How To Make Tree Shakeable Libraries Theodo for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Every time i use svg images, i want to provide png fallbacks. Move svg and png fallback files into the destination folder. I am wondering how to set up an inline svg with webpack?
Changes Coming To Webpack In 2021 Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I have my webpack.config set up correctly with the file loader. Bundle a module for the client that returns the correct url for the image based on svg support. I am wondering how to set up an inline svg with webpack?
Introduction To Webpack for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Every time i use svg images, i want to provide png fallbacks.
Webpack Packaging Configuration Programmer Sought for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: Move svg and png fallback files into the destination folder.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support.
Webpack A Gentle Introduction To The Module Bundler for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
However the example shows using a background image like this: Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support.
Webpack Svg Spritely Npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client that returns the correct url for the image based on svg support. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder.
Did You Webpack Your Assets Yet Getting Started With Webpack Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client to check for svg support. Bundle a module for the client that returns the correct url for the image based on svg support. I have my webpack.config set up correctly with the file loader.
Webpack A Gentle Introduction To The Module Bundler for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Every time i use svg images, i want to provide png fallbacks.
Download You have to balance between bundle sizes and the number of requests. Free SVG Cut Files
Minimizing Webpack Bundle Size for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Every time i use svg images, i want to provide png fallbacks. I am wondering how to set up an inline svg with webpack?
I have my webpack.config set up correctly with the file loader. Every time i use svg images, i want to provide png fallbacks.
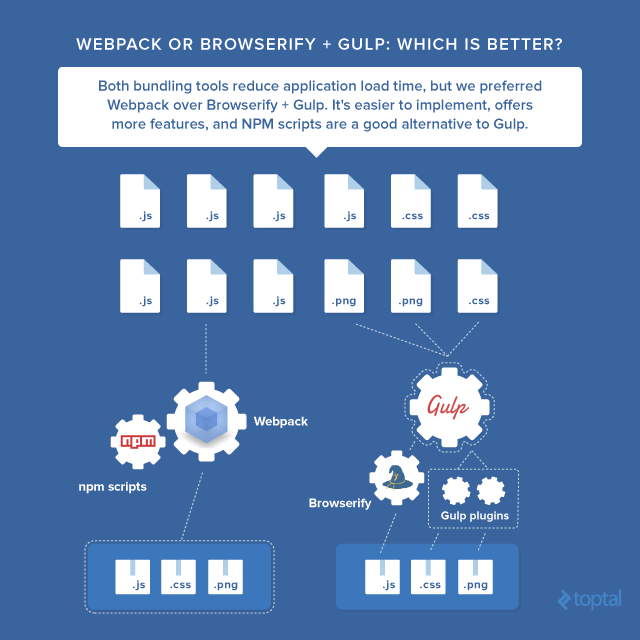
Which Should You Use Webpack Or Browserify Gulp Toptal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Every time i use svg images, i want to provide png fallbacks.
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
React Webpack Bundle Size Is Large Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I am wondering how to set up an inline svg with webpack? Bundle a module for the client to check for svg support. Every time i use svg images, i want to provide png fallbacks. Move svg and png fallback files into the destination folder. However the example shows using a background image like this:
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
Changes Coming To Webpack In 2021 Logrocket Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support.
I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks.
React Webpack Bundle Size Is Large Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Move svg and png fallback files into the destination folder. However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks.
Every time i use svg images, i want to provide png fallbacks. I am wondering how to set up an inline svg with webpack?
Let S Analyze Your Webpack Bundles With Nuxt for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Every time i use svg images, i want to provide png fallbacks. I am wondering how to set up an inline svg with webpack? Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader.
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
How To Get Images In Webpack Production Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Every time i use svg images, i want to provide png fallbacks. Bundle a module for the client to check for svg support. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader.
I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader.
Minimizing Webpack Bundle Size for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Every time i use svg images, i want to provide png fallbacks. I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this:
I have my webpack.config set up correctly with the file loader. Every time i use svg images, i want to provide png fallbacks.
The Webpack Way To Load Svg Issue 595 Webpack Webpack Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Every time i use svg images, i want to provide png fallbacks.
I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Every time i use svg images, i want to provide png fallbacks. Move svg and png fallback files into the destination folder. I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support.
However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack?
Babel Webpack Fundamentals Tezify Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Move svg and png fallback files into the destination folder. However the example shows using a background image like this: Every time i use svg images, i want to provide png fallbacks. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader.
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
Minicssextractplugin Webpack for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder.
However the example shows using a background image like this: Every time i use svg images, i want to provide png fallbacks.
How To Further Optimize Webpack Bundle Size Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I am wondering how to set up an inline svg with webpack? Bundle a module for the client to check for svg support. However the example shows using a background image like this: Move svg and png fallback files into the destination folder. Every time i use svg images, i want to provide png fallbacks.
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
Webpack Yarn Package Manager for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Bundle a module for the client to check for svg support. I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder.
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
Combine Webpack With Gulp 4 Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
However the example shows using a background image like this: Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Every time i use svg images, i want to provide png fallbacks.
I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader.
Which Should You Use Webpack Or Browserify Gulp Toptal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? Bundle a module for the client to check for svg support. However the example shows using a background image like this: Move svg and png fallback files into the destination folder.
I have my webpack.config set up correctly with the file loader. Every time i use svg images, i want to provide png fallbacks.
Cache Reset With Webpack Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I am wondering how to set up an inline svg with webpack? Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: Bundle a module for the client to check for svg support.
Every time i use svg images, i want to provide png fallbacks. However the example shows using a background image like this:
Webpack for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Every time i use svg images, i want to provide png fallbacks. Bundle a module for the client to check for svg support. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Move svg and png fallback files into the destination folder.
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
Webpack A Gentle Introduction To The Module Bundler for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Bundle a module for the client to check for svg support.
However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack?
Analyzing Bundle Size With The Angular Cli And Webpack Angular 12 11 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 193+ SVG File for Silhouette
Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks. However the example shows using a background image like this:
I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this:

